
Paluto
Paluto is a minimal personal blog & newsletter ghost theme. It's a hybrid theme & you can use it as a personal journal, blog, or even as a newsletter at the same time. With the power of Ghost, you can publish your content on your site & send them to your subscriber.
Buy Paluto for $49Responsive & Content-focused design
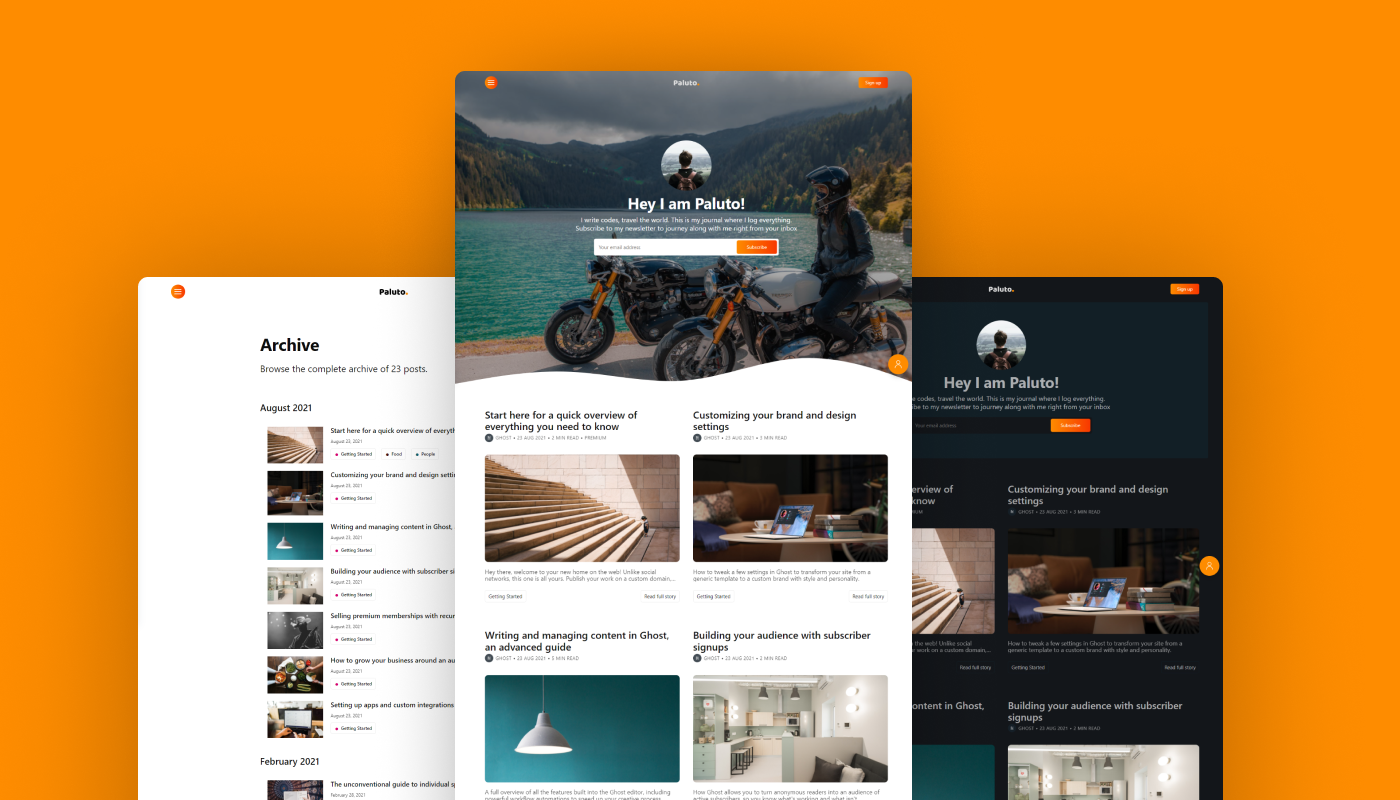
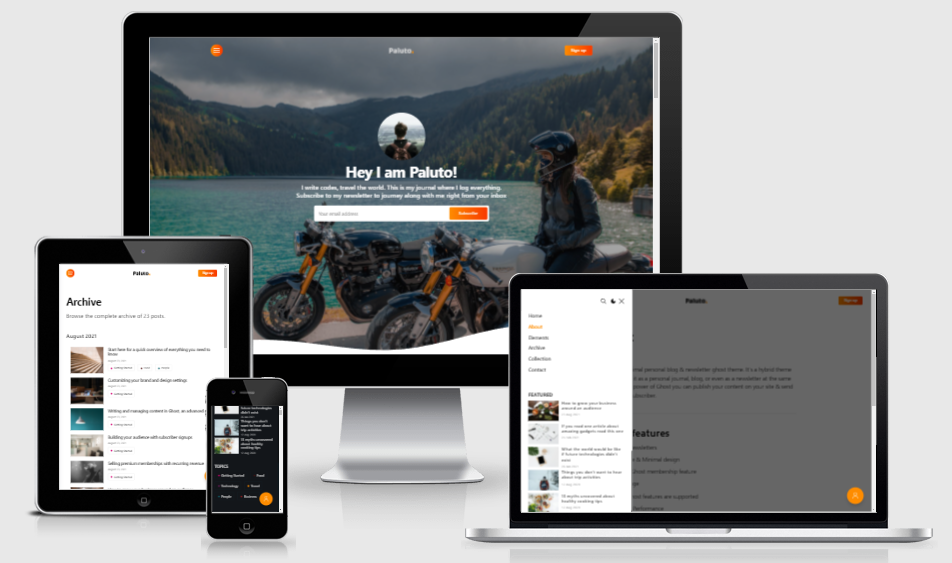
Paluto comes with a content-focused design & Its fully responsive so that it will be accessible from any device


Suitable for Blogs & Newsletters
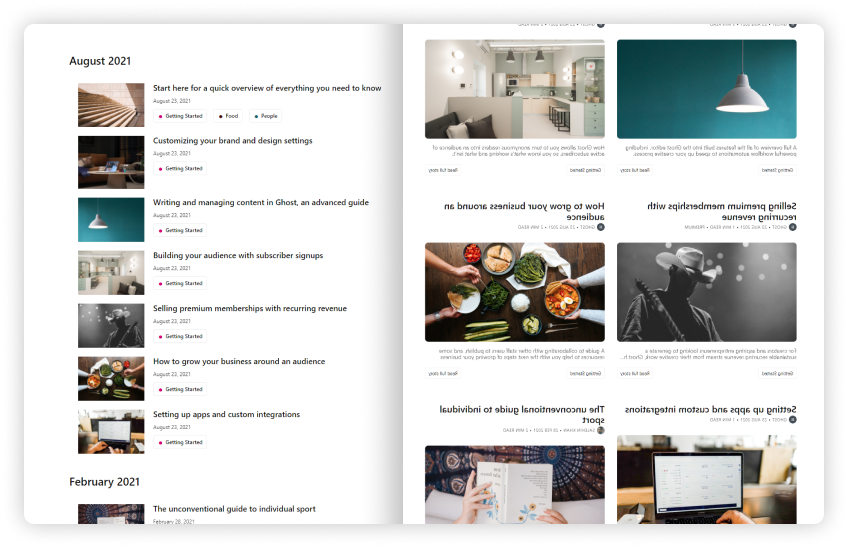
Paluto comes with two layouts, a Blog layout for the entire site & an archive page to showcase your past posts/issues in a monthly archive view

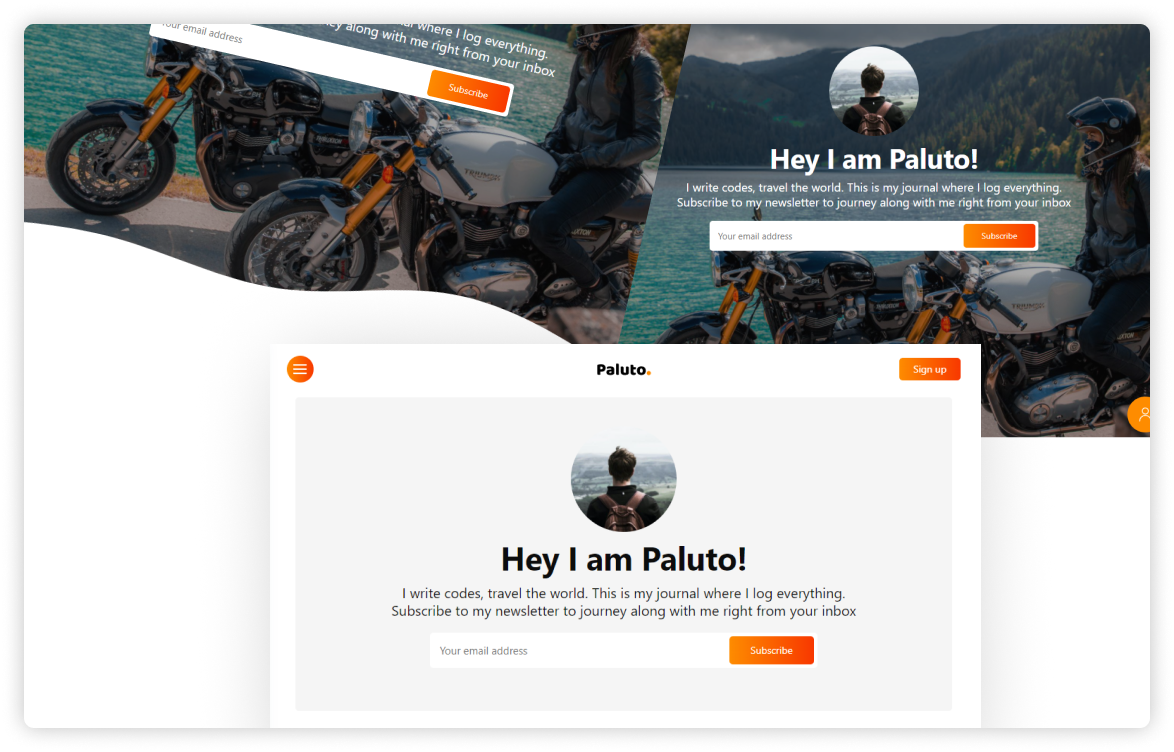
3 Variations of the header hero section
For the header hero section, there are three variations. Wave effect header, plain full-screen background image & without background image
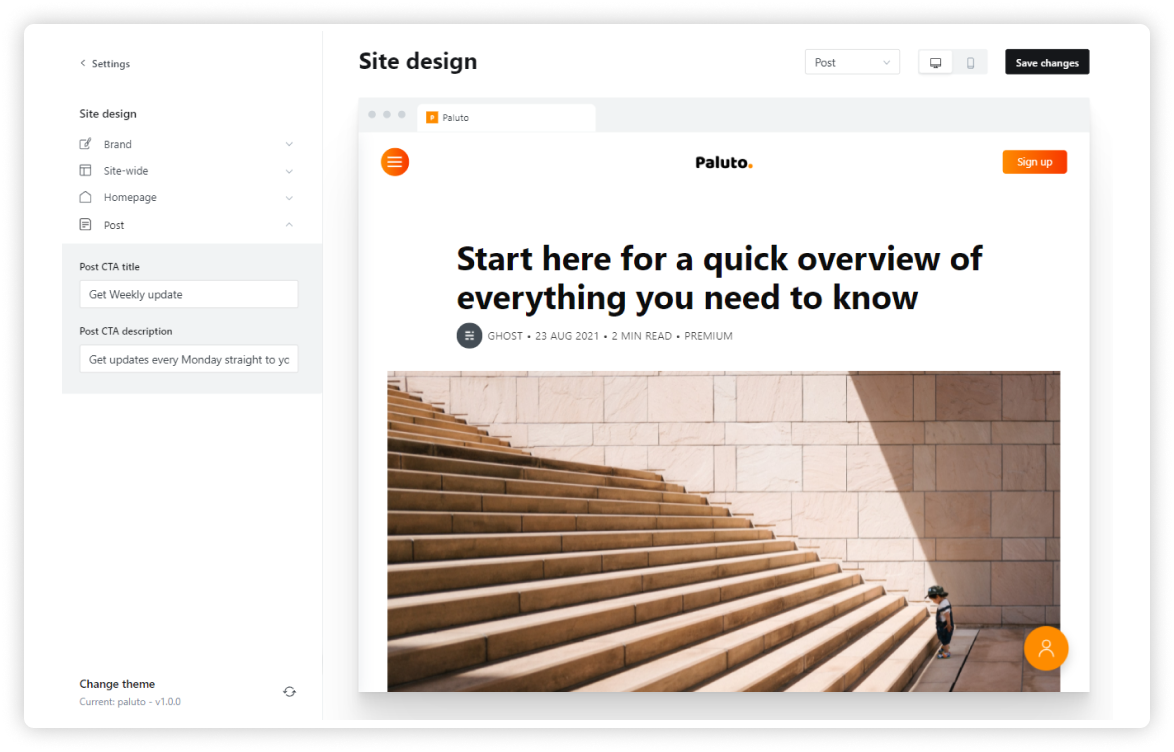
Theme Setting
The theme is integrated with Ghost newly added feature custom settings. With this, setting up the theme became super easy & absolute No-Code.

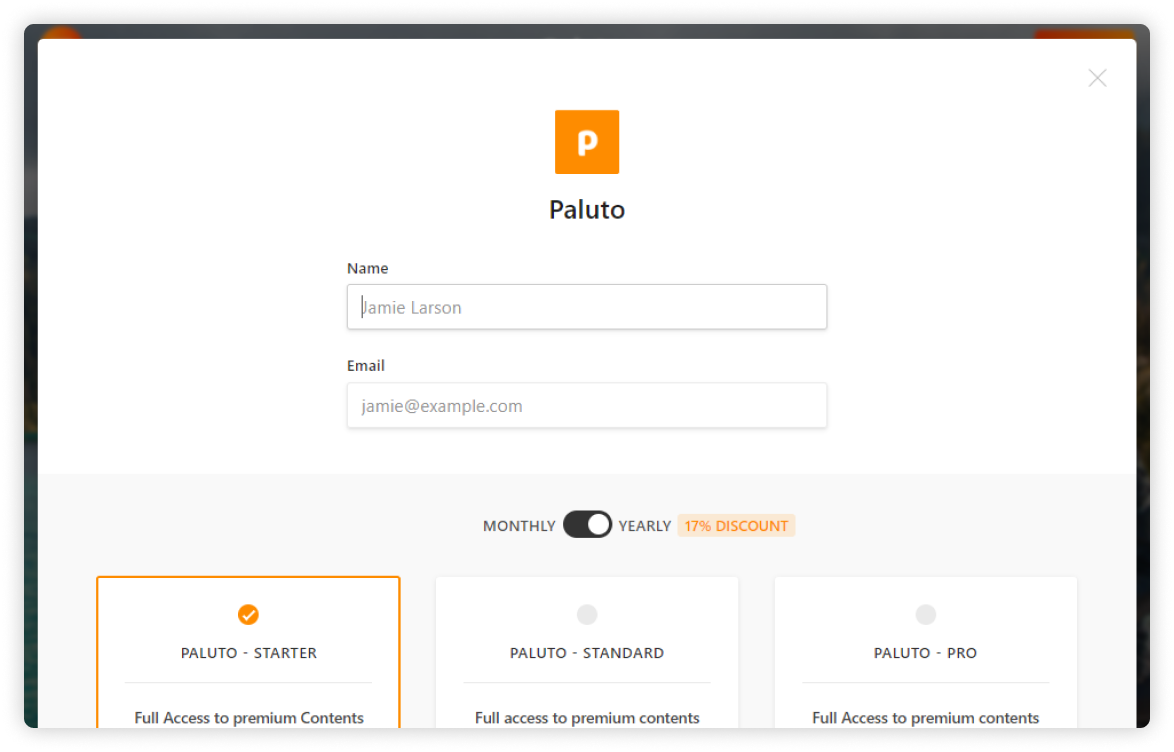
Membership
Run a paid membership publication easily with Paluto & Ghost. Paluto comes with features like signup, sighin, membership plan, newly added membership tiers utilizing ghost portal.

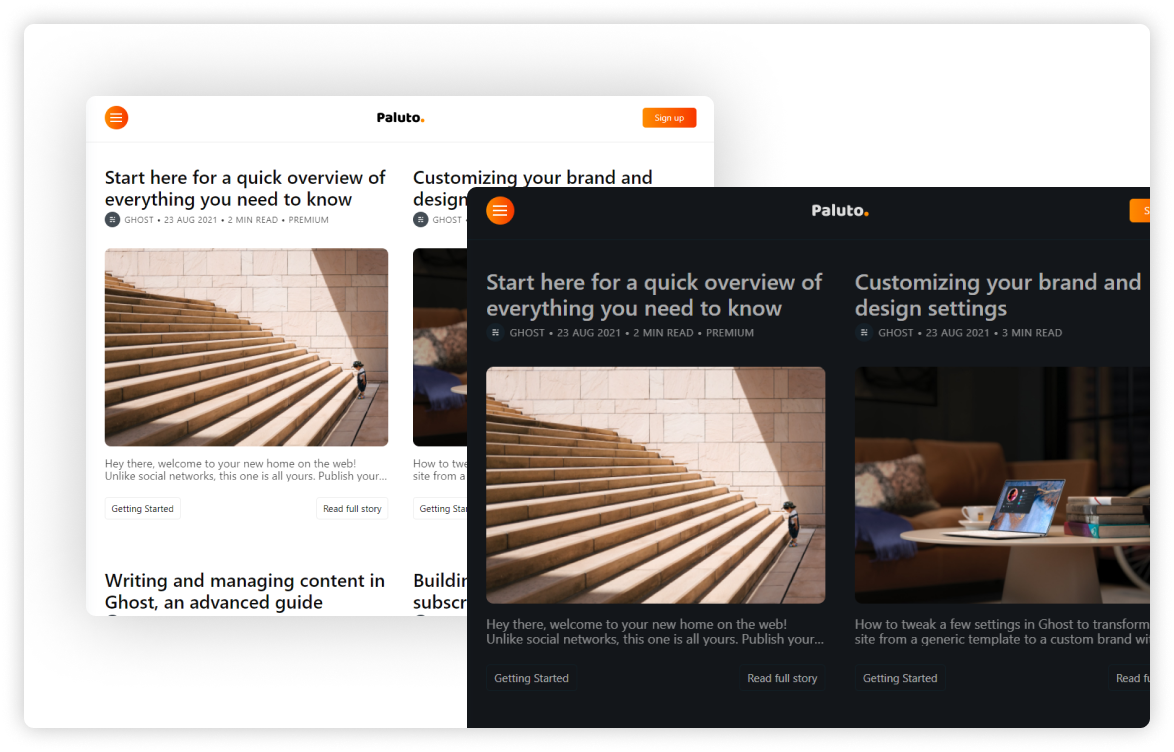
System Color Scheme
Paluto detects the OS color scheme & adjusts the theme color mode based on that. Alternatively, your user can switch the color mode manually if they want.

And there's more..!
- Site Search
- Public Preview
- Brand Colors Integrated
- Tag Accent Colors
- Supports all ghost core features
- Valid & Accessible codes
- Well documented
Thanks for reading. Check out the Elements page to see how the content looks